What is useful and practical in the new YAML feature in Canvas Apps? And how could impact an entire development process.
Introduction
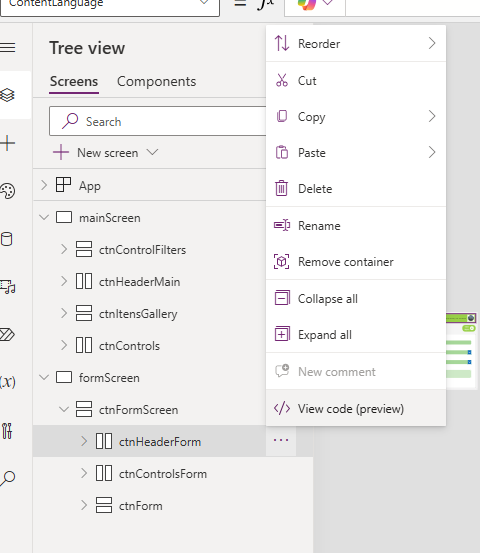
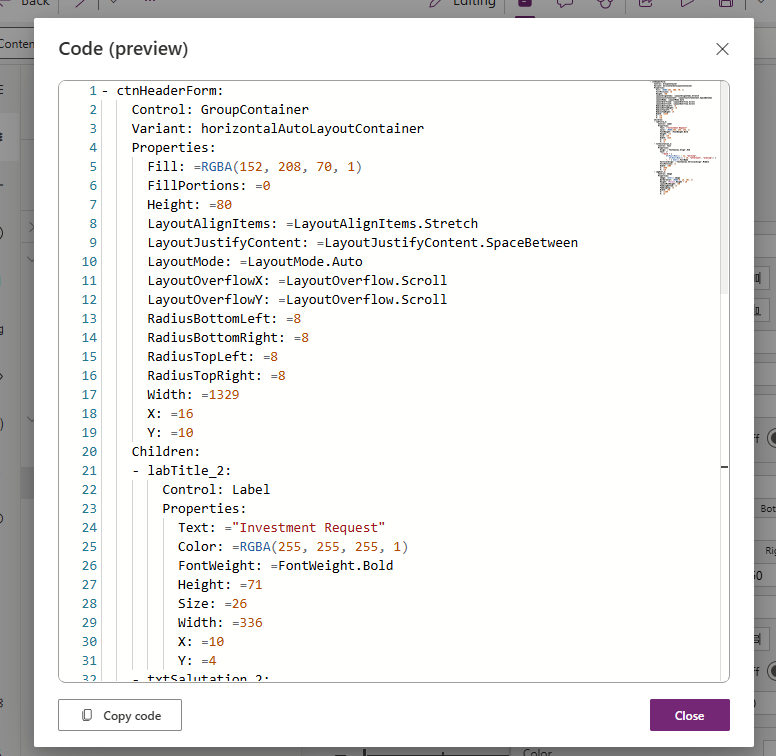
Some contents about YAML have already been released, but only the code view feature in Canvas Apps Studio is not quite a practical feature. There’s a lot more going on, I would like to share with you some insights, possibilities and “in-code” details.


What is YAML?
YAML will act as an abstraction layer between the very low-code (that is personified as the App Studio) and the core of the application, you can’t open a downloaded “yourApp.msapp” app, but with YAML you’ll get it delivered and abstracted.
So, YAML is a data Serialization Language, it’s human readable (way more readable than JSON and XML) & computationally powerful. Usually works as configuration file (with keys and values)

🎗️Benefits of using YAML
YAML can bring a variety of improvements to the developing process, in any kind of process maturity that your organization has.
🏎Productivity
- You can create Project Templates
- Allows collaboration (with git)
- Share and reuse code snippets 🔜 Create a snippet repository for that!
- Opens up possibilities for automation, like bulk modifications
- Best overview of the entire APP (i.e.: if you have a legacy app made by another developer and want to search for Power Automate calls in all the app screens)
- You can ask questions to your app source code with GitHub copilot or another AI-based code assistant
🏆Quality
- Force following coding best practices and design patterns for maintainable and scalable app development (with App Test Engine)
- Implementing effective error handling and debugging techniques
- Optimizing app performance
🧰Tools
Enough talking. Now that we are familiar with its purposes and concepts lets dive in its tools and their utilities
CLI
The CLI(pac) comes into play to acts as a bridge unpacking a Canvas App into editable YAML files and repacking them after modifications.
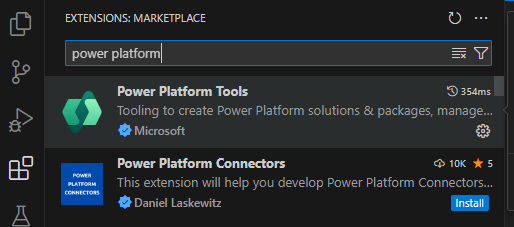
The easiest and recommended method to use CLI(pac) is installing the Power Platform Tools extension for VS Code, it will automatically install the pac CLI and integrate it into the built-in VS Code terminal. This allows developers to use pac commands directly within VS Code

Practice
Before getting into the tools and their outcomes it is reasonable to expose a bit of the unpacked file and some details about file structure.
Packing and unpacking a file:
Within the downloaded app folder opened in VS Code, open the terminal and type:
#to unpack
pac canvas unpack --msapp YourAppName.msapp --sources DestinyFolder
#to pack
pac canvas pack --msapp YourAppName.msapp --sources DestinyFolder
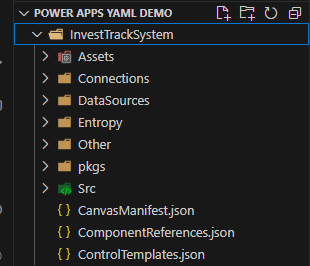
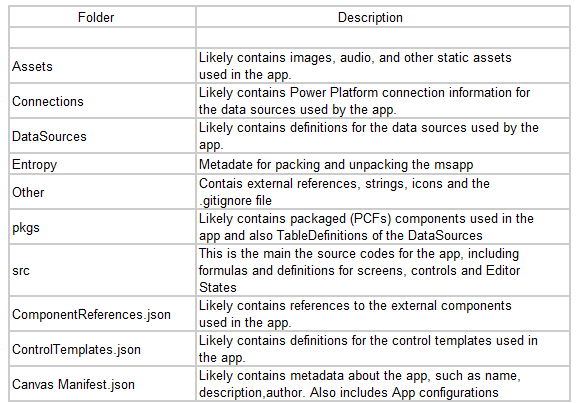
And the folder structure will be like that:

I recommend you to navigate all subfolders, it’s quite interesting:

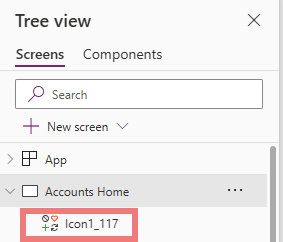
All App screens will be allocated in “src” folder. An example of use that I had was searching for Power Automate Flows triggering in the VS Code search bar (with %.Run) -this look a real simple task, but trust me, isn’t in Canvas App Studio
A tip: also add the YAML extension to your VS Code:

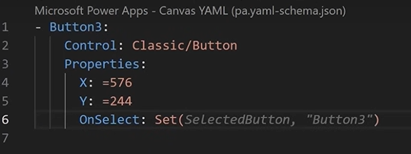
You can add a YAML schema to enable InelliSense (autocomplete):

For that, I recommend you to watch Shane’s Young video (12:33min). Nevertheless, if you are already familiar with schema configurations, here it is, just paste it into the Settings > Workspace > Yaml: Schemas > Edit in setting JSON:
"yaml.schemas" : {
"https://raw.githubusercontent.com/microsoft/PowerApps-Tooling/master/docs/pa.yaml-schema.json":
"pa.yaml"
}
I won’t go into details of the YAML structure in an app screen, you can give a try and also make some assumption making parallels with Canvas App Studio -yet, it’s almost self-explanatory
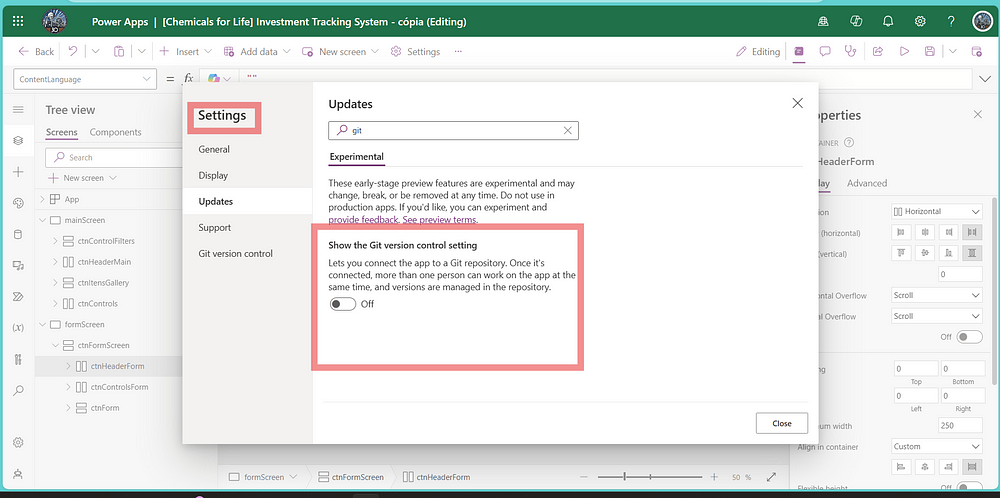
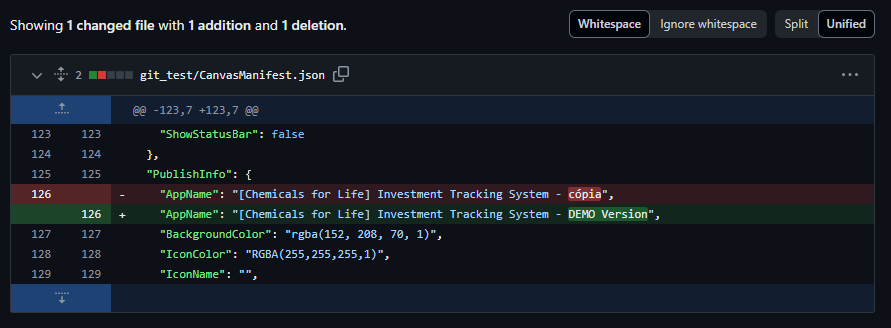
Version Control
Recently MS added Git version control enabling in Canvas App, with it, the development team can manage apps changes:


Test Engine
Test Engine is an open-source project designed to empower citizen developers with a unified platform for automated testing of their canvas apps. Several key advantages:
- Simplified Test Authoring with Power Fx: Leverage the familiar Power Fx language you already know to create tests within the user-friendly YAML format.
- Effortless DOM Abstraction: Focus on the app’s functionality, not the underlying code. Tests are written using references to control names defined during design time, eliminating the need for complex JavaScript or browser DOM manipulation.
- Enhanced Control with Connector Mocking: Simulate network calls without modifying your app! Connector mocking allows you to test app behavior in isolation, preventing unintended effects from external APIs during the testing process.
- Visualize Test Execution with Screenshots and Recordings: Gain valuable insights into test failures. The Power Apps Test Engine automatically captures screenshots and records videos throughout test execution, providing a clear visual record of the user experience during failed test cases.
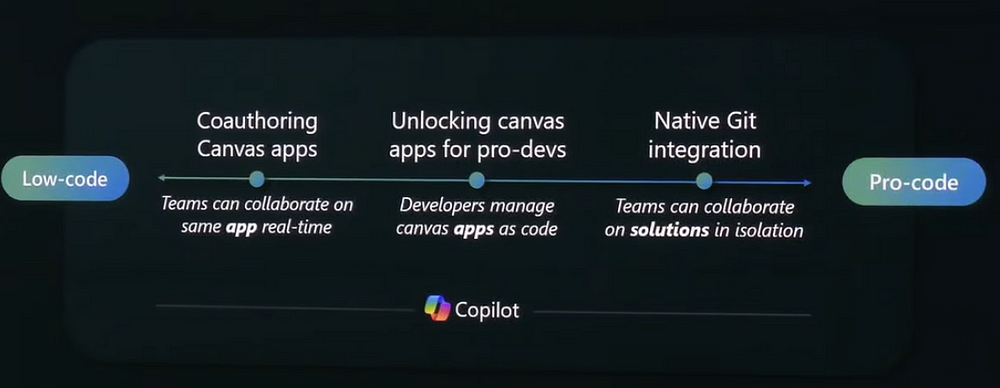
🎢Roadmap
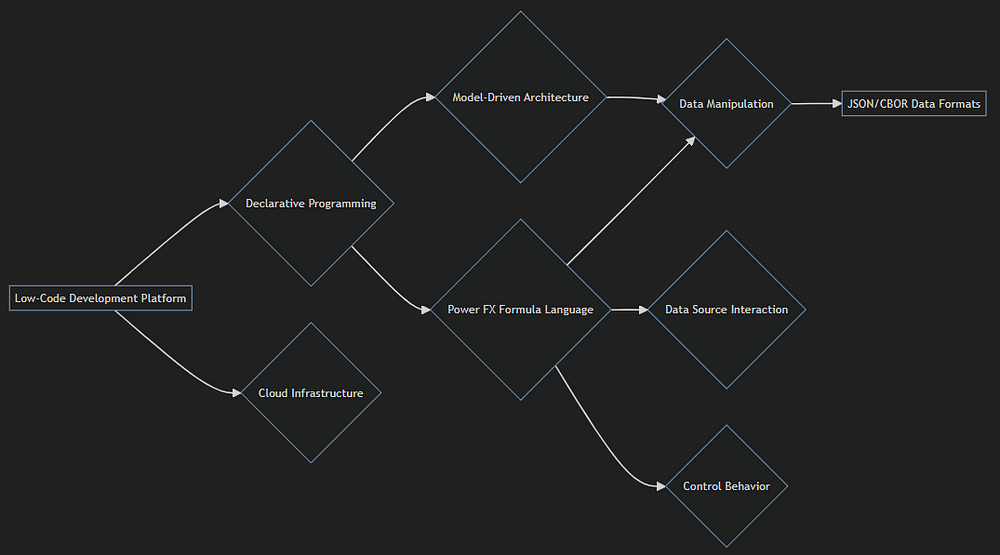
It’s no secret that Microsoft wants to construct solid foundations for a full-stack ecosystem in Power Platform. With everything connected to the same basis, the semantics will be shared across the entire Power Platform, providing room for Copilot to fully understand business processes and apps “in toto.”

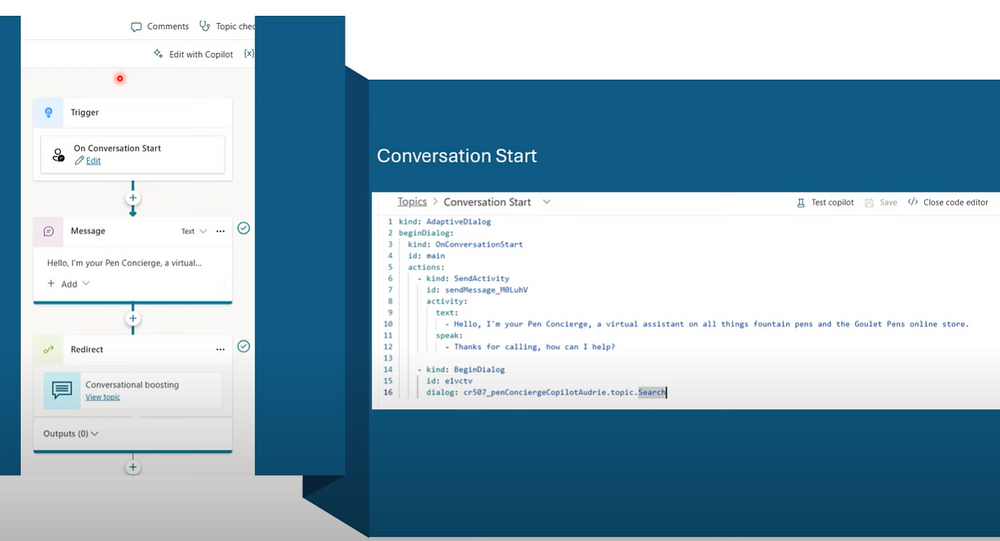
We already have YAML implemented into Copilot Studio too!

🏁Conclusion
Having a more comprehensive overview of the possibilities will definitely make you think about your development process. Maybe one of the features will address a simple pain point, or you can see it as the next step to improve the development process — or just a helper to understand your app.
The main goal of this article was to give a glimpse of all the benefits and tools (there is a lot to learn!). The near future is to use YAML to accelerate full-stack software development in Power Platform, improving substantially quality and productivity!
Feel free to contact me to discuss this article!
Just a reminder: most of these features are in preview, so using them in a production environment is not recommended.
🔗References
- Pac CLI
- Use Git version control to edit canvas apps (experimental)
- Oficial YAML documentation
- Legacy Power Apps YAML Source File Format
- Samples for creating, reading, and updating files containing Power Apps (*.msapp)
- Power Apps Test Engine
- Power Apps Test Engine YAML format (preview)
- Shane Young Power Apps View Code and VS Code with YAML
- What the YAML?! Learn what it is and how it helps in Copilot Studio today! — Audrie Gordon







Leave a Reply