
Error handling in Power Apps has many possibilities depending on your project goals. One great implementation is the usage of App.OnError to handle errors globally. In this post a use case is shown, with increnental implementation but amussing that you reader has a minimum comfort or curiosity with error handling (IsBlank, IfError, IsError, Error, Errors, IsBlankOrError)
Use case
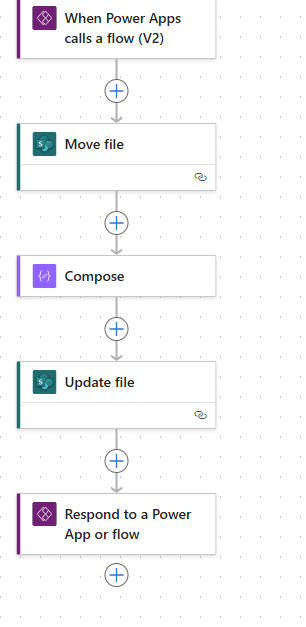
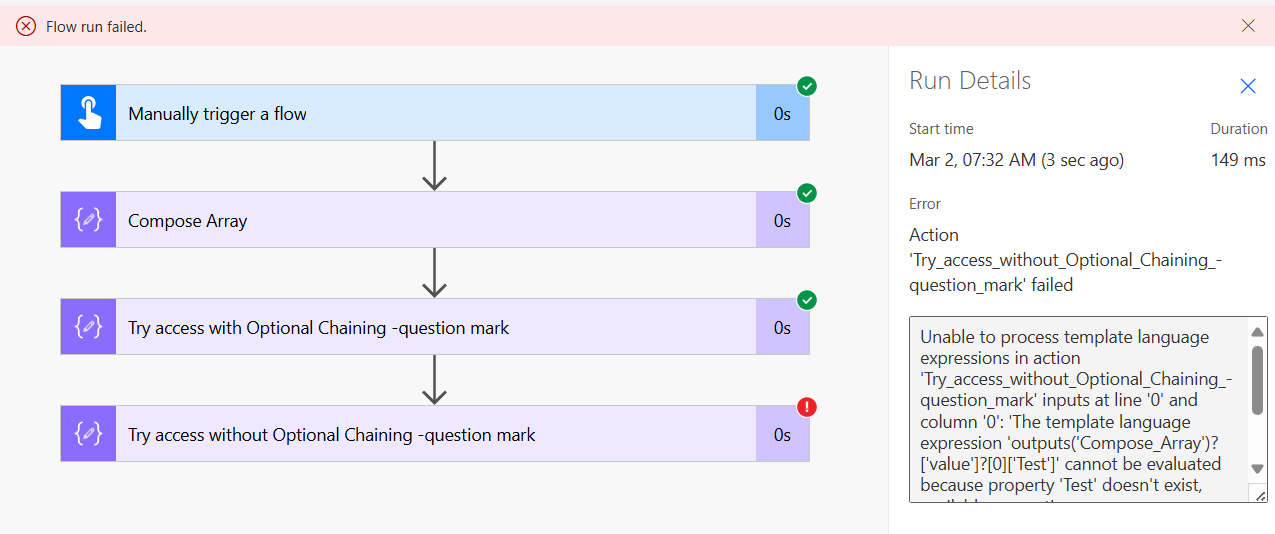
A flow triggered by the app using Flow.Run() fails after moving a file from one library to another. The failure occurs during the subsequent action responsible PreviusLibrary for updating the file. This update was responsible to modify an important metadata field at the destination LIbrary (e.g., “PreviusLibrary“).

🖖🏻 In this scenario, certainly, the Power Automate Flow likely has an error due to insufficient handling, but addressing this is beyond the scope of this post.
First try handling
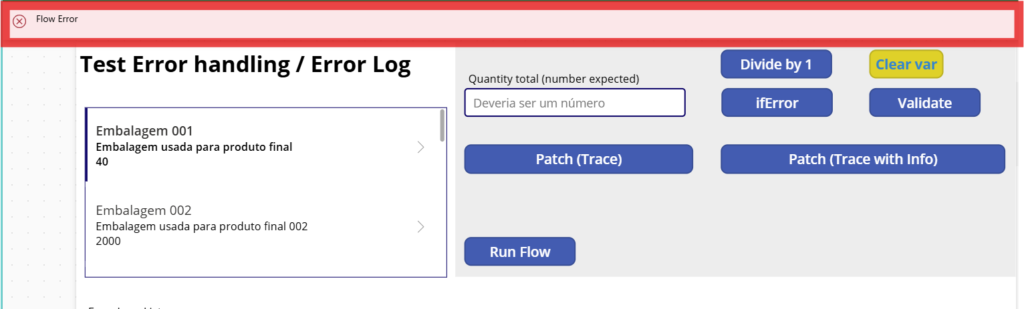
If this error is not hadled at any level(such as using IfError in the Canvas App that is calling the Flow):

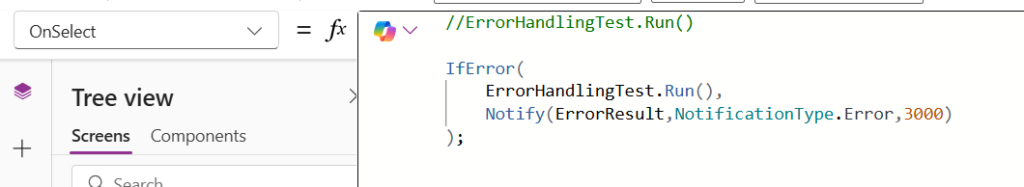
Well, you can try a custom notification with IfError:

IfError(
ErrorHandlingTest.Run(),
Notify(ErrorResult,NotificationType.Error,3000)
)
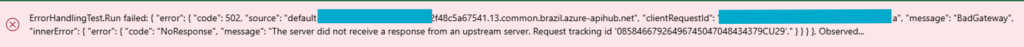
But this doesn’t work, you still get the Power Automate response (like in fig.2). In that case you can add the Error to customize error notification a bit:
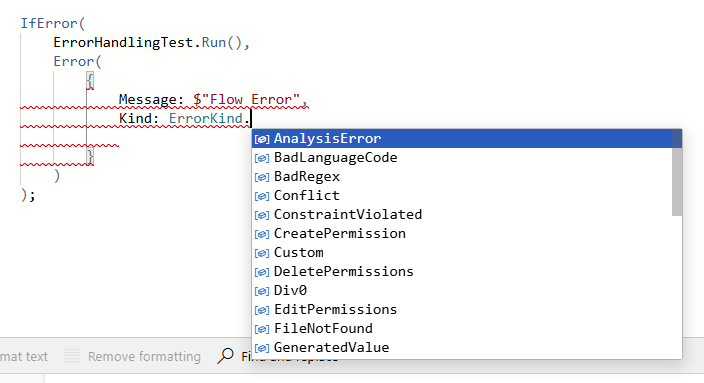
IfError(
ErrorHandlingTest.Run(),
Error(
{
Message: "Flow Error....",
Kind: ErrorKind.Internal
}
)
Error function has a lot of usages, not only custom notifications. The parameter kind is a metadata to classify the errors, allowing a certain customization level:

By specifying the message and kind parameters in the Error function, you write these details into the FirstError global object, enabling consistent and structured error propagation to higher-level handlers.
The App.OnError is used to control how the error is reported and also can work as containment to critical errors, assuming the role of high-level handler.
App.onError
App.OnError propriety is used to control how the error is reported and also can work as containment to critical errors. Along with FirstError and AllErrors (we’ll see this later) scopes that are updated while errors occur. Well, with them you can deep one level to error handling -now you can observe which Control has failed (FirstError.Observed), the First.Message, the First.Kind and FirstSource

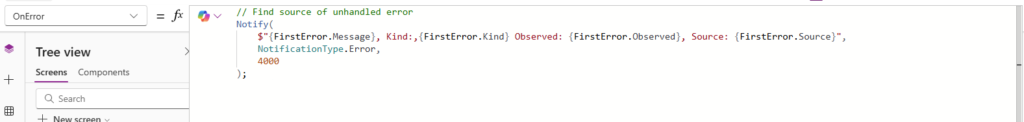
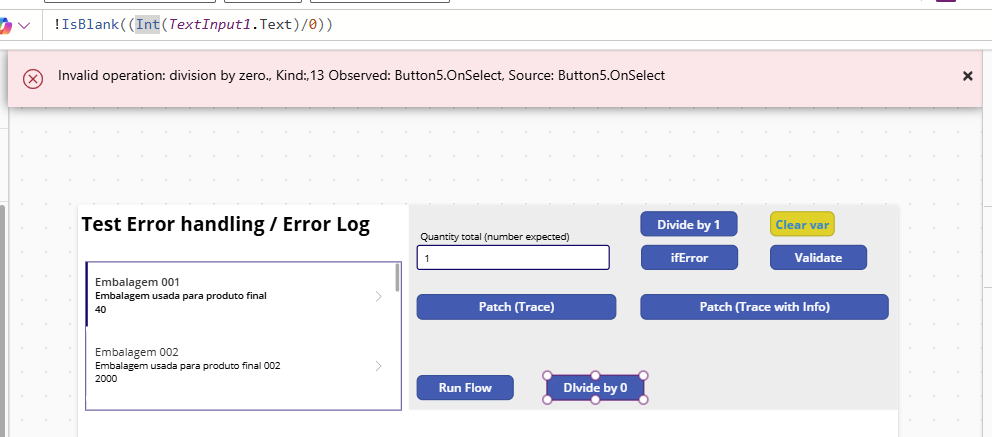
To customize the error notifications, set in the OnError the Notify function to shown what was catch in the FirstError:

Notify(
$"{FirstError.Message}, Kind:,{FirstError.Kind} Observed: {FirstError.Observed}, Source: {FirstError.Source}",
NotificationType.Error,
4000
);
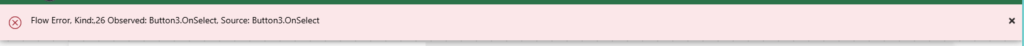
Now is quite better, with this custom notification:

I leaved the FirstError.Source and the FirstError.Observed cause is not clear for me the differentiation between then, for now they’re only returning the Control/Control Propriety.
Notice that OnError also handle errors that were not customized, with the custom notification

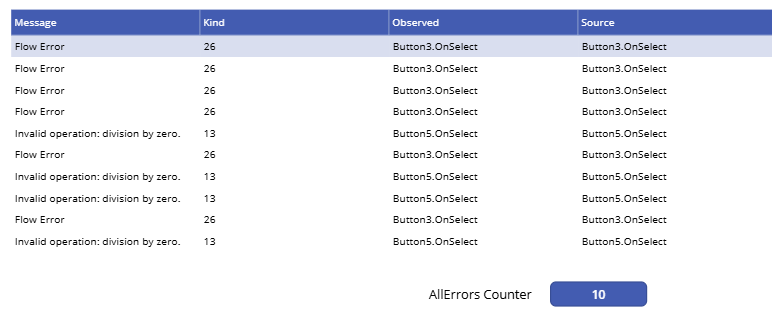
AllErrors
This is not this article’s scope, but it is worth mentioning it.
AllErrors can handle multiple errors, that’s powerful. A cool usage is to catch error in a ForAll function:
If an error is encountered during one of the iterations of ForAll, the rest of the iterations won’t stop. ForAll is designed to execute each iteration independently, allowing for parallel execution. When the ForAll is complete, an error will be returned, which contains all the errors encountered (by examining AllErrors in IfError or App.OnError).
Also, something that fits in our implementation case, we can have a Collection with an Error log, just inserting at App.OnError the function Collect(colAllErrors,AllErrors);

Critical flaws
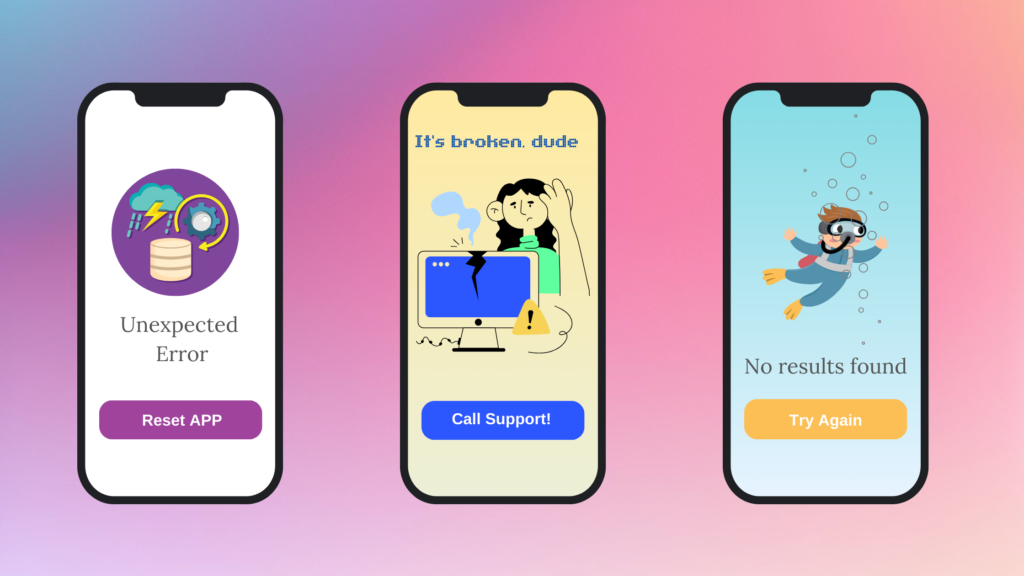
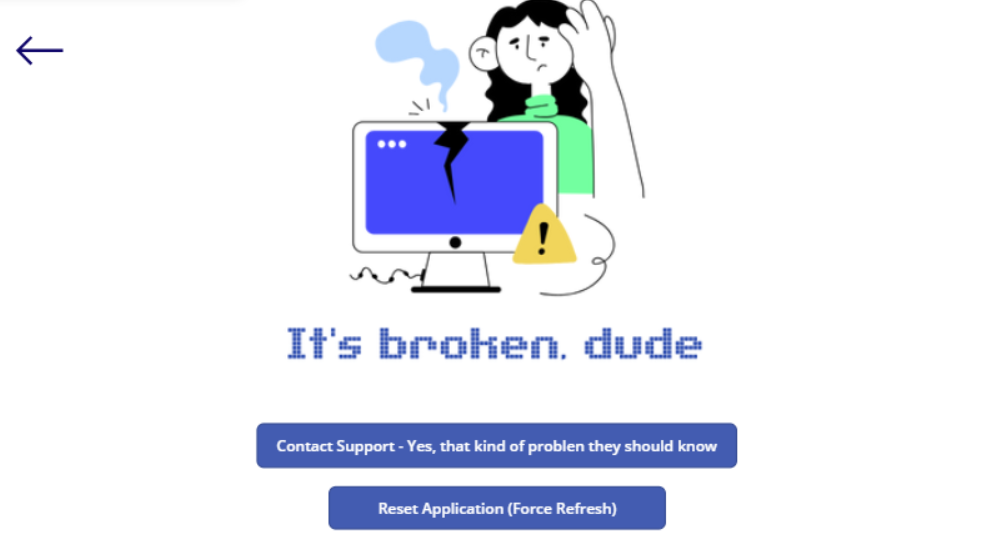
Let’s get back to our application, remember where the failure happened? [Rewrite this]Due to a network outage that metadata that should be updated is related to tracking where the file came (i.e.: ”MovedFromLibrary”), and that’s critical for the project. Let’s pretend that the worst happened. Here a design practice could be useful for the end user and for the system, add an error screen.
An error screen attracts user attention and enforces the user to read a small paragraph and take one action, even if this action is to refresh the application.

Once again, in App.OnError: adding a condition to check if the FirstError.Kind is Internal we can enforce the navigation to that error screen (you can filter by the other fields, be creative)
If(FirstError.Kind = ErrorKind.Internal, Navigate(FailScreen,ScreenTransition.None));
Conclusion
Keeping in mind that error handling is not just about notifications, there is a lot of room to cover, this article’s intention was to reveal one specific error handling that surpasses all the handlers and ends at the final contention, the error screen.
At all, a point to be considered is putting some other guardrails/fallbacks into your entire system:
- If some CRUD operation in your datasource is that important, you can add some watchdogs in the backend (i.e: flows scanning your sharepoint lists searching for errors)
- Power Automate should have it’s on error handling
- There are the Validate, Revert and DataSourceInfo functions that has good implementations to avoid errors -those deserves a dedicated article
Finally, error handling needs to be practical and aligned to your project expectations, maybe some input errors could be avoided with some simple IsError or even IsBlank, and that’s sufficient.
🌎 Global concepts
IsBlank, IfError, Error, IsBlankOrError → Functions for error handling
Validate, DataSourceInfo and Revert → Functions to avoid errors getting data sources
- Detecting and handling an error
- Reporting an error
- Creating and rethrowing an error
- Get rid of preset messages
🤖 Prompts used in this article
Language translation helper:
- Rewrite my post avoiding duplicated words in same row. Try minimum alteration as possible
- Can you check the grammar and spelling also phrase concondation?








Leave a Reply